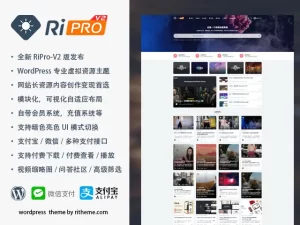
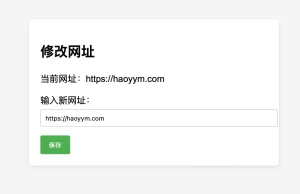
截图展示

安装方法
代码为HTML格式,直接添加到自定义的小工具中就可以了,代码自动匹配大小,可以展示在侧边栏,也可以展示在主内容上下,在模板配置上选择需要显示的位置,选择自定义HTML,复制以下的代码即可,注意替换你自己的推广链接
代码
<div class="zib-widget">
<img title="子比主题" src="https://oss.zibll.com/zibll.com/2021/12/购买页-幻灯片.jpg" class="radius8">
<div class="themeinfo-content">
<div class="theme-info text-center">
<div class="mt20 em14 padding-w10 font-bold mb20">子比主题-一款优雅的主题</div>
</div>
<div class="ml10">
<li>安装wordpress及主题服务一次</li>
<li>一次购买终身免费提供主题更新服务</li>
<li>强大的人工服务,为你解决主题问题</li>
<li>使用无忧,协助使用后台设置</li>
<li>本站同款优化远程协助提升网站速度</li>
</div>
<div class="price-box">
<div class="px13 text-center mt10 mb10">
<b class="em3x">
<span class="pay-mark">¥</span>559</b>
<div class="inline-block ml10 text-left">
<badge>
<i class="fa fa-fw fa-bolt">
</i>特别特惠</badge>
<br>
<span class="original-price" title="原价 699">
<span class="pay-mark">¥</span>699</span>
</div>
</div>
</div>
<a class="balance-charge-link user-auth-apply but jb-red padding-lg btn-block" href="javascript:;" data-toggle="modal" data-target="#modal_payzibll">立即购买</a>
</div>
</div>
<div class="modal fade" id="modal_payzibll" tabindex="-1" role="dialog" style="display: none;">
<div class="modal-dialog modal-sm" style="margin-top: 330.5px;" role="document">
<div class="modal-content">
<div class="modal-body">
<div style="padding: 1px;">
<div class="modal-colorful-header colorful-bg jb-cyan">
<button class="close" data-dismiss="modal">
<svg class="ic-close" aria-hidden="true">
<use xlink:href="#icon-close">
</use>
</svg>
</button>
<div class="colorful-make">
</div>
<div class="text-center">
<div class="em2x">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-share">
</use>
</svg>
</div>
<div class="mt10 em12 padding-w10">前往</div>
</div>
</div>
<div>
<div class="ml10">
<p class="c-red">当前正在前往子比主题官网,从本链接前往将享受立减¥10元,购买后可凭订单号联系站长获取30元返利!</p>
</div>
</div>
</div>
</div>
<div class="modal-buts but-average">
<a type="button" data-dismiss="modal" class="but" href="javascript:;">取消</a>
<a type="button" class="but c-red" href="https://www.zibll.com/?ref=27655">立即前往</a>
</div>
</div>
</div>
</div>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END










暂无评论内容