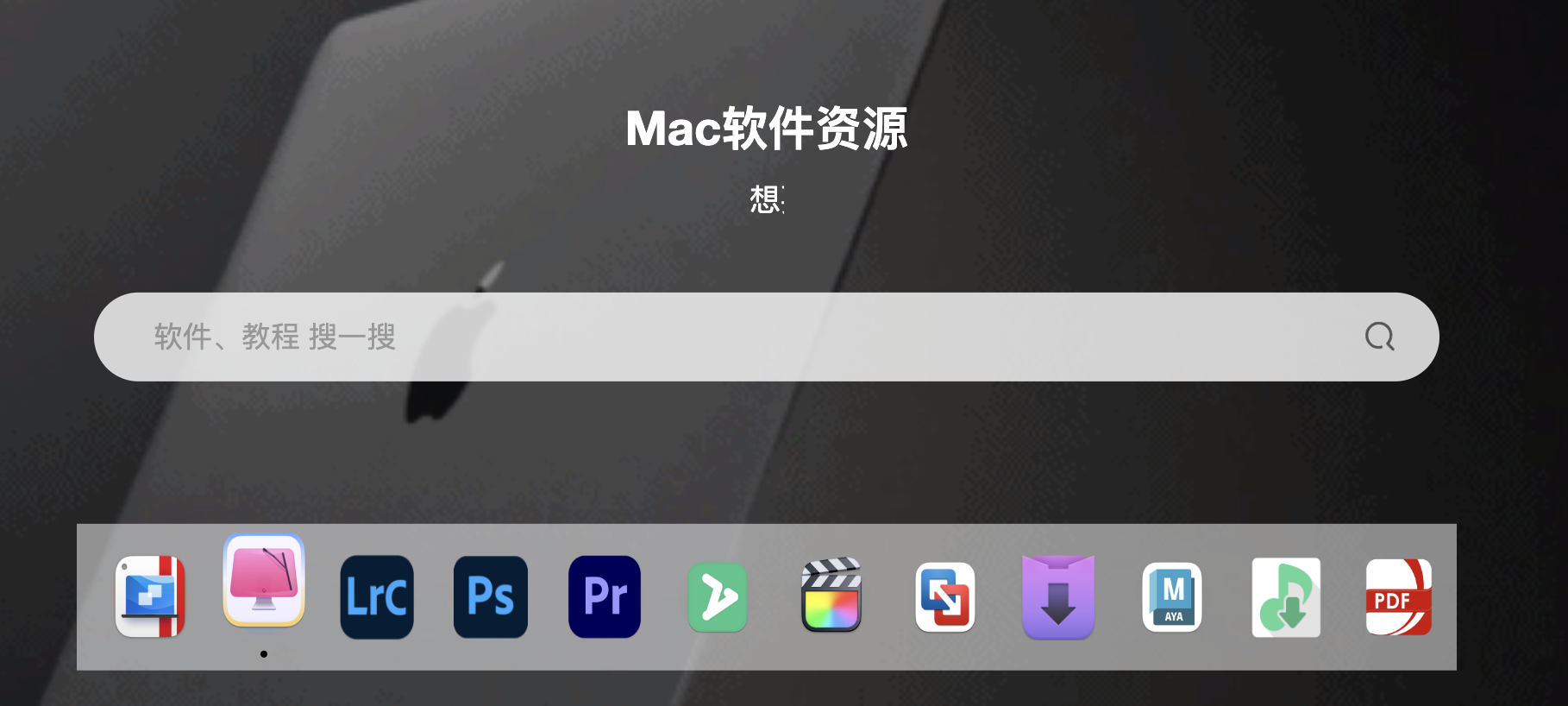
首先上效果
仿苹果Mac访达效果
功能
鼠标悬停效果:鼠标悬停时,图标自动上浮动画,并适当放大图标
小圆点显示效果:图标上浮后,在图标下方显示小圆点,并跟随图标上浮
长框毛玻璃效果:图标后的长框具备毛玻璃效果,可以将背景的视频动画若隐若现
容器容器溢出效果:允许图标放大后,出现在容器外面时还可以显示完整,不受容器大小影响
美化css代码
将css代码复制到Wordpress 外观--自定义额外的css 里面
美化html代码如下:
以上内容复制到你需要展示的地方,index或者html都可以,这是显示效果,可灵活运用。以上效果为子比页面
如果有需要增加图标数量,只需要</div></div></div></a></div>及中间的内容即可,需要多几个就复制几次就可以了
如需取消背景长框,删除<div class="zib-haoyym padding-10">中的zib-haoyym即可,图标直接悬浮于背景图片或背景视频上
此代码为在子比主题下测试,但不限于自主主题,适用于所有Wordpress主题
代码复制到Wordpress的额外css中,代码提取自兔子博客资源,由好运源码整理发出
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END








- 最新
- 最热
只看作者